

To create a Tumblr App, go and visit: http://www.tumblr.com/docs/en/api/v2.
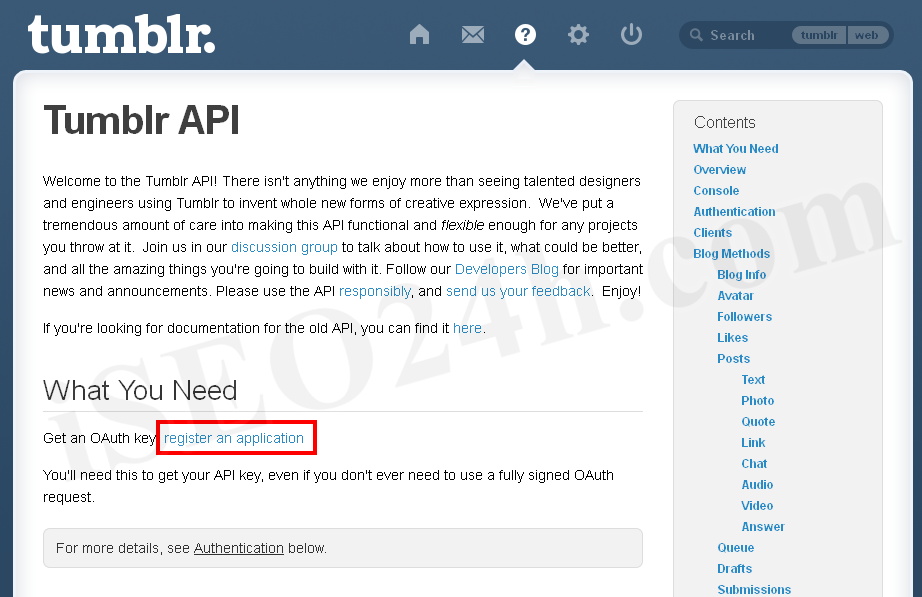
You need to be logged in to your Tumblr account to be able to access their developer page. So first, login to your Tumblr account and then follow the link above to get to their developer page. This should look similar to the one shown in the image below:

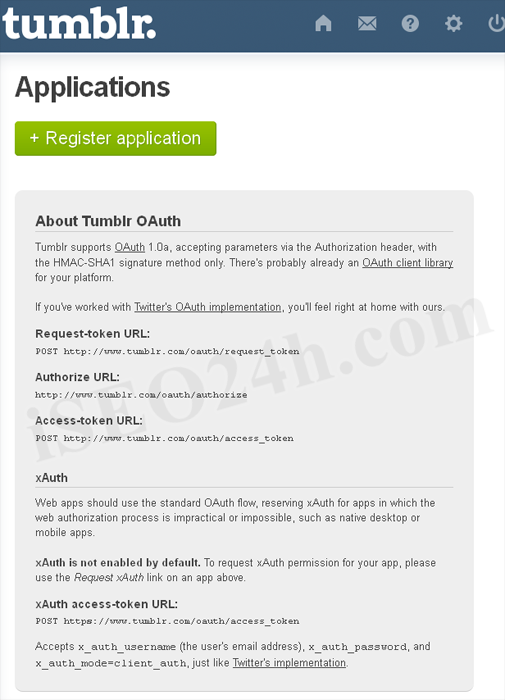
On that page click on the “register an application” link. Now the “Application” page does load. On that page you can see all the information about tumblr OAuth. See image below:

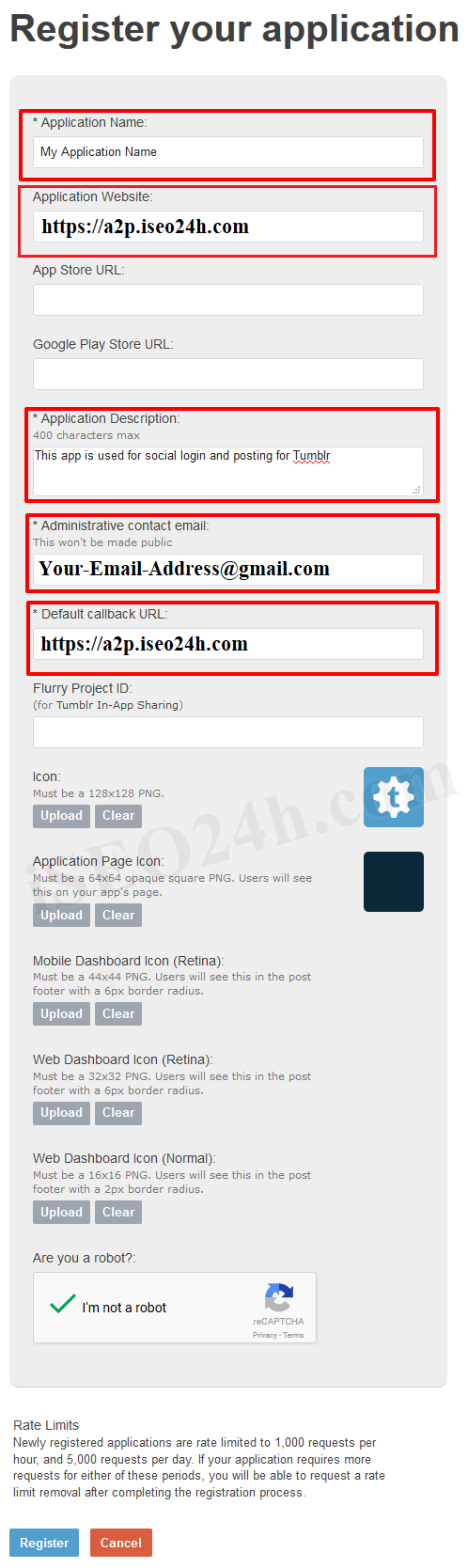
On that page click on the “register application” link. Now the “Register your application” page does load. On that page enter all the information which do contain a star. They are required. See image below:

Note: When you enter the URL of your website in to the “Callback URL” field, make sure that it does match the URL of your website 100%. This means, if you go to your website and then check the URL in the browser and the URL does look like https://a2p.iseo24h.com then you need to enter the exact same URL. If your website URL is https://a2p.iseo24h.com then you need to enter it that way, without using the www at the front of the name.
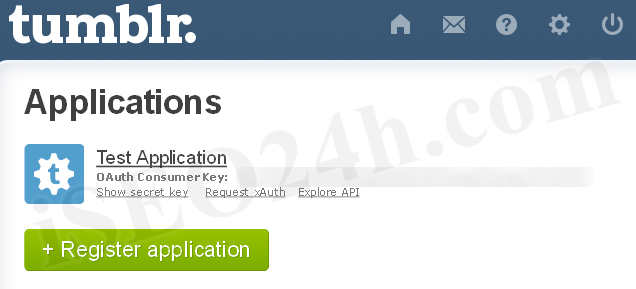
After create an application you will redirect to all application list page. See image below:

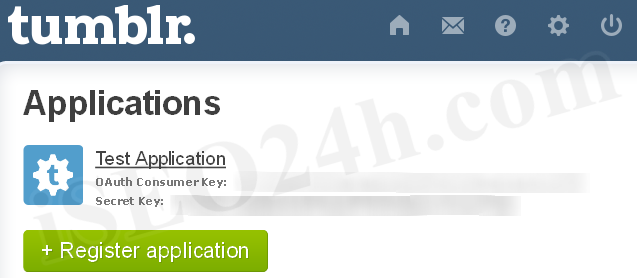
After that if you want your secret key click on “show sectet key”. You can get your OAuth consumer key and secret key. See image below:

Copy the OAuth Consumer Key and Secret Key in to the Tumblr App settings within the Plugin settings page. See image below:

Important: When you copy and paste all the needed IDs and Keys, make sure, that you don’t have any empty spaces, either at the beginning nor at the end of these entries. If you have any empty spaces, then the Application won’t work and will show an error message when you try to connect to the App.
After you entered the Consumer Key and Secret, click on the “Save Changes” button within the plugin’s settings page.